In einigen Widgets können nebst den Werten oder Platzhalter auch Farben definiert werden. Ist dies der Fall, stehen folgende Blöcke zur Verfügung:

Mit dem ersten Block kann eine Farbe aus einer vordefinierten Farbpalette ausgewählt werden.
Falls eine eigene Farbe erstellt werden soll, kann dies mit dem zweiten Block gemacht werden. Dieser Block hat 3 Eingabewerte um die Farbe aus den 3 Grundfarben rot, grün, blau (additive Farbmischung) zusammenzumischen.
Der minimale Wert für die Farbeingabe ist 0 und der maximale Wert ist 255, wobei Werte unter-/oberhalb 0 bzw. 255 auf den minimalen -bzw. maximalen Wert begrenzt werden.
Beispiel (Textwidget):

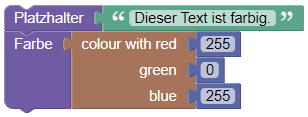
In der Konfiguration der Platzhalter beim Text-Widget können zwei Interne-Variablen genutzt werden: Platzhalter (für den einzufügenden Text) und Farbe.
Als Text soll beispielhaft "Dieser Text ist farbig." dienen, welcher mit der zweiten internen Variable "Farbe" koloriert wird.
Der Farb-Block mischt nun eine Farbe aus rot, grün und blau zusammen - wobei rot und blau auf dem Maximumwert sind und grün auf 0 (also kein Grün). Die resultierende Farbe ist somit Violett und die Ausgabe des Textes auf dem Dashboard:
![]()